
Cara Mengatur Tampilan Gambar di HTML - Pada belajar koding HTML dasar kita sebelumnya, kita sudah membahas tentang cara menampilkan gambar di HTML. Dalam belajar koding HTML lanjutan ini, kita akan mempelajari 2 atribut yang sering digunakan ketika mengatur sebuah tampilan gambar di HTML, yakni : atribut align dan atribut border.
Atribut align pada tag <img>
Secara standar, kalau kita ingin menampilkan gambar dengan text, maka text tersebut akan selalu dibawah gambar. Agar kita bisa mengatur tampilan gambar tersebut, kita membutuhkan atribut align didalam tag <img>. Atribut align ini terdiri dari beberapa nilai yakni : bottom, top, left, right, dan middle.
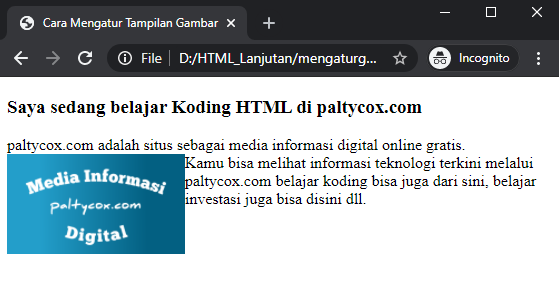
Langsung saja kita praktikkan contoh kode HTML untuk mengatur tampilan gambar dibawah ini. Pada contoh kita menggunakan align="left" untuk mengatur tampilan gambar berada disebelah kiri
<!DOCTYPE html>
<html>
<head>
<title>Cara Mengatur Tampilan Gambar</title>
</head>
<body>
<h3 id="judul1">Saya sedang belajar Koding HTML di paltycox.com</h3>
<p>paltycox.com adalah situs sebagai media informasi digital online gratis.<br />
<img src="logo-paltycox.png" alt="logo paltycox" height="100px"
align="left"/>
Kamu bisa melihat informasi teknologi terkini melalui paltycox.com
belajar koding bisa juga dari sini, belajar investasi juga bisa disini dll.
</p>
</body>
</html>
Hasilnya :

Nah, seperti yang kita lihat pada hasilnya, gambar berada disebalah kiri dan paragraf berada disebelah kanan. Untuk latihan agar Kamu lebih paham lagi, Kamu boleh menggunakan atribut align dengan nilai yang berbeda seperti, bottom, top dsb.
Atribut border pada tag <img>
Atribut border berfungsi untuk membuat garis tepi pada gambar atau membuat bingkai gambar. Nilai dari atribut border ini berupa angka, semakin besar nilai angka nya maka semakin tebal garis tepi pada gambar.
Berikut ini contoh kode HTML untuk mengatur tampilan gambar menggunakan atribut border
<!DOCTYPE html>
<html>
<head>
<title>Cara Mengatur Tampilan Gambar</title>
</head>
<body>
<h3 id="judul1">Saya sedang belajar Koding HTML di paltycox.com</h3>
<img src="logo-paltycox.png" alt="logo paltycox" height="100px"
align="right" border="5"/>
<p>paltycox.com adalah situs sebagai media informasi digital online gratis.<br />
Kamu bisa melihat informasi teknologi terkini melalui paltycox.com
belajar koding bisa juga dari sini, belajar investasi juga bisa disini dll.
</p>
</body>
</html>
Hasilnya :

Jika langsung menggunakan atribut border didalam tag <img> memiliki banyak sekali keterbatasan, seperti kita tidak bisa mengatur warna border dan jenis border. Untuk mengaturnya, lebih disarankan dengan menggunakan CSS.




